前言
了解了各個類型
現在來研究 接口是蝦咪東西
接口是什麼?
接口是一系列抽象方法的聲明,是一些方法特徵的集合,這些方法都應該是抽象的,需要由具體的
Class去實現,然後第三方就可以通過這組抽象方法調用,讓具體的Class執行具體的方法
看著很模糊, 簡單來說
一個接口所描述的是一個對象相關的屬性和方法,但並不提供具體創建此對象實例的方法
typescript的核心功能之一就是對類型做檢測,雖然這種檢測方式是“鴨式辨型法”,而接口的作用就是為為這些類型命名和為你的代碼或第三方代碼定義一個約定
使用方式
接口定義如下:
1 | interface interface_name { |
例如有一個函數,這個函數接受一個 User 對象,然後返回這個 User 對象的 name 屬性:
1 | const getUserName = (user) => user.name |
可以看到,參數需要有一個user的name屬性,可以通過接口描述 user 參數的結構
1 | interface User { |
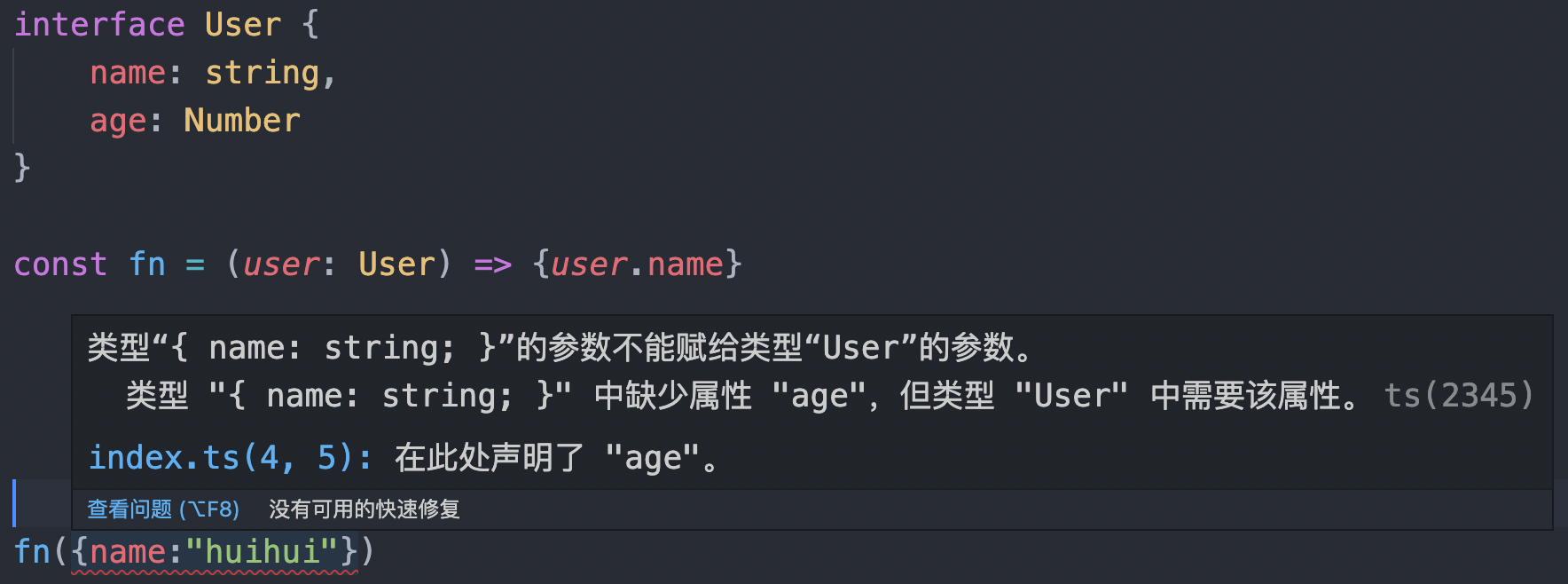
這些屬性並不一定全部實現,上述傳入的對象必須擁有name和age屬性,否則typescript在編譯階段會報錯,如下圖:

如果不想要age屬性的話,這時候可以採用可選屬性,如下表示:
1 | interface User { |
這時候age屬性則可以是number類型或者undefined類型
有些時候,我們想要一個屬性變成只讀屬性,在 typescript 只需要使用readonly聲明,如下:
1 | interface User { |
當我們修改屬性的時候,就會出現警告,如下所示:

這是屬性中有一個函數,可以如下表示:
1 | interface User { |
如果傳遞的對像不僅僅是上述的屬性,這時候可以使用:
- 類型推斷
1 | interface User { |
- 給接口添加字串索引簽名
1 | interface User { |
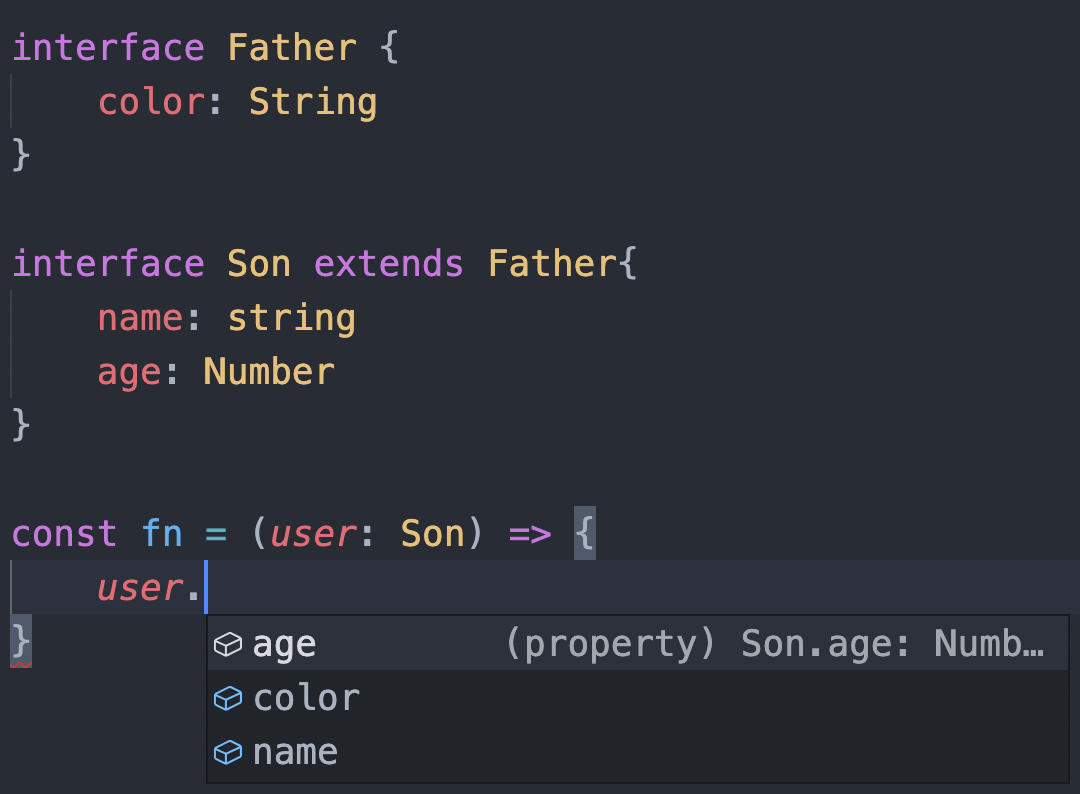
接口還能實現繼承,如下圖:

也可以繼承多個,父類通過逗號隔開,如下:
1 | interface Father { |
應用場景
例如在javascript中定義一個函數,用來獲取用戶的姓名和年齡:
1 | const getUserInfo = function(user) { |
如果多人開發的都需要用到這個函數的時候,如果沒有註釋,則可能出現各種運行時的錯誤,這時候就可以使用接口定義參數變量:
1 | // 先定義一個接口 |
包括後面講到類的時候也會應用到接口
References
-接口