前言
JS學習完,該碰碰TS了


TypeScript是什麼?
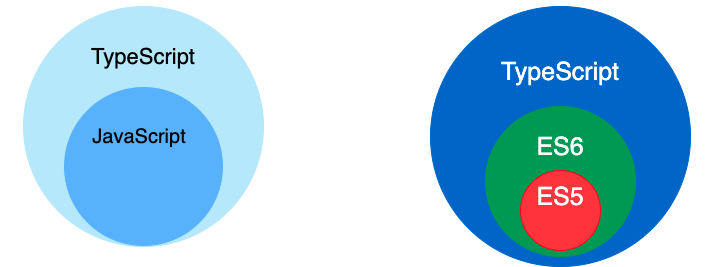
TypeScript 是 JavaScript 的類型的超集,支持 ES6語法 ,支持 面向對象
Coding 的概念,如
- Class 類
- API 接口
- Inherit 繼承
- Generics 泛型

TS其是一種靜態類型檢查的語言,提供了類型註解,在代碼編譯階段就可以檢查出數據類型的錯誤
同時擴展了JavaScript 的語法,所以任何現有的JavaScript 程序可以不加改變的在 TypeScript 下工作
為了保證兼容性, TypeScript 在編譯階段需要編譯器編譯成純 JavaScript 來運行,是為大型應用之開發而設計的語言,如下:
Ts文件如下
1 | const hello: string = "Hello World!"; |
編譯文件後:
1 | const hello = "Hello World!"; |
特性
TypeScript 的特性主要有如下:
| 類型批註和編譯時類型檢查 | 在編譯時批註變量類型 |
| 類型推斷 | ts 中沒有批註變量類型會自動推斷變量的類型 |
| 類型擦除 | 在編譯過程中批註的內容和接口會在運行時利用工具擦除 |
| 接口 | ts 中用接口來定義對像類型 |
| 枚舉 | ts 用於取值被限定在一定範圍內的場景 |
| Mixin | 可以接受任意類型的值 |
| 泛型編程 | 寫代碼時使用一些以後才指定的類型 |
| 名字空間 | 名字只在該區域內有效,其他區域可重複使用該名字而不衝突 |
| 元組 | 元組合併了不同類型的對象,相當於一個可以裝不同類型數據的數組 |
類型批註
通過類型批註提供在編譯時啟動類型檢查的靜態類型,這是可選的,而且可以忽略而使用 JavaScript 常規的動態類型
1 | function Add(left: number, right: number): number { |
對於基本類型的批註是 number、 bool 和 string ,而弱或動態類型的結構則是 any 類型
類型推斷
當類型沒有給出時,TypeScript 編譯器利用類型推斷來推斷類型,如下:
1 | let str = "string"; |
變量 str 被推斷為字符串類型,這種推斷發生在初始化變量和成員,設置默認參數值和決定函數返回值時
如果缺乏聲明而不能推斷出類型,那麼它的類型被視作默認的動態 any 類型
接口
接口簡單來說就是用來描述對象的類型數據的類型有number、null、string等數據格式,對象的類型就是用接口來描述的
1 | interface Person { |
JavaScript 與 TypeScript 差異
TypeScript是JavaScript的超集,擴展了JavaScript的語法TypeScript可處理已有的JavaScript代碼,並只對其中的TypeScript代碼進行編譯TypeScript文件的後綴名.ts (.ts,.tsx,.dts),JavaScript文件是.js- 在編寫
TypeScript的文件的時候就會自動編譯成 js 文件
| JavaScript | TypeScript | |
|---|---|---|
| 語言 | 腳本語言 | 面向對象 |
| 學習難度 | 靈活易學 | 對於JS要有一定程度的理解 |
| 類型 | 輕量級 | 強類型 |
| 客戶端/服務 | 客戶端 跟 服務端 都有 | 注重客戶端 |
| 名稱 | .js | .ts 或 .tsx |
| 耗時 | 更快 | 編譯需花費時間 |
| 數據綁定 | 無 | 使用Class 及 接口來綁定數據 |
| 靜態類型 | 沒有靜態類型的概念 | O 支持靜態類型 |
| 模塊化 | X | O |
| 接口 | X | O |
| 可選參數方法 | X | O |
| 原型 | X | O |
| 參考選擇 | 小型專案 | 較適合大型專案 |